What is a snippet in flutter?
Flutter snippets is a collection of commonly used flutter classes and methods. It increases your code speed of development by eliminating most of the boilerplate code associated with creating a widget.
Currently, Awesome Flutter snippets provide different kinds of shortcuts for widgets. For example, StreamBuilder and SingleChildScrollView can be created by typing the shortcut streamBldr and singleChildSV respectively.
Please find below few of the snippets with the respective shortcuts:
| Shortcut | Expanded | Description |
| statelessW | Stateless Widget | Generates a Stateless widget |
| statefulW | Stateful Widget | Generates a Stateful widget |
| build | Build Method | Explains the part of the user interface presented by the widget. |
| initS | InitState | Called when this object is inserted into the tree. The framework will call this method accurately once for each State object it creates. |
| dis | Dispose | Called when this object is withdrawn from the tree permanently. The framework calls this method when this State object will never build again. |
| reassemble | Reassemble | Called whenever the application is rebuilt during debugging, for instance during hot reload. |
| didChangeD | didChangeDependencies | Called when a dependency of this State object varies |
| didUpdateW | didUpdateWidget | Called whenever the widget configuration varies. |
| customClipper | Custom Clipper | Used for building personalized shapes |
| customPainter | Custom Painter | Used for generating custom paint |
| listViewB | ListView.Builder | Builds a scrollable, linear array of widgets that are generated on demand. Offering a non-null itemCount enhances the ability of the ListView to rate the maximum scroll extent. |
| listViewS | ListView.Separated | Generates a fixed-length scrollable linear array of list ‘items’ diversed by list item ‘separators’. |
| gridViewB | GridView.Builder | Creates a scrollable, 2D array of widgets that are generated live. Offering a non-null itemCount enhances the ability of the GridView to estimate the maximum scroll extent. |
| gridViewC | GridView.Count | Creates a scrollable, 2D array of widgets with a set number of tiles in the cross axis. |
| gridViewE | GridView.Extent | Generates a scrollable, 2D array of widgets with tiles that each have a maximum cross-axis extent. |
| customScrollV | Custom ScrollView | Creates a ScrollView that builds custom scroll effects using slivers. If the primary argument is true, the controller must be null. |
| streamBldr | Stream Builder | Creates a new StreamBuilder that generates itself based on the recent snapshot of interaction with the fixed stream |
| animatedBldr | Animated Builder | Builds an Animated Builder. The widget directed to child is passed to the builder |
| statefulBldr | Stateful Builder | Creates a widget that both have state and delegates its build to a callback. Beneficial for remodelling specific sections of the widget tree. |
| orientationBldr | Orientation Builder | Creates a builder which allows for the orientation of the device to be fixed and referenced |
| layoutBldr | Layout Builder | Identical to the Builder widget except that the framework calls the builder function at layout time and offers the parent widget’s limitations. |
| singleChildSV | Single Child Scroll View | Builds a scroll view with a single child |
| futureBldr | Future Builder | Creates a Future Builder. This builds itself based on the latest capture of interaction with a Future. |
| nosm | No Such Method | This process is invoked when a non-existent method or property is retreived. |
| inheritedW | Inherited Widget | Class used to gather data down the widget tree. |
| mounted | Mounted | Whether this State object is existing in a tree. |
| snk | Sink | A Sink is the input of a stream. |
| strm | Stream | A source of asynchronous data events. A stream can be of any data type. |
| subj | Subject | A BehaviorSubject is also a broadcast StreamController which comes back an Observable rather than a Stream. |
| toStr | To String | Returns a string representation of this object. |
| debugP | Debug Print | Prints a note to the console, which you can access using the flutter tool’s logs command (flutter logs). |
| importM | Material Package | Import Material package. |
| importC | Cupertino Package | Import Cupertino package. |
| importFT | flutter_test Package | Import flutter_test package. |
| mateapp | Material App | Build a new Material App. |
| cupeapp | Cupertino Package | Develop a New Cupertino App. |
| tweenAnimationBuilder | Tween Animation Builder | Widget builder that animates a property of a Widget to a target value whenever the target value varies. |
| valueListenableBuilder | Value Listenable Builder | Given a ValueListenable and a builder which builds widgets from concrete values of T, this class will automatically register itself as a listener of the ValueListenable and call the builder with updated values when the value varies. |
| f-test | Test | Create a test function. |
| widgetTest | Test Widgets | Create a testWidgets function. |
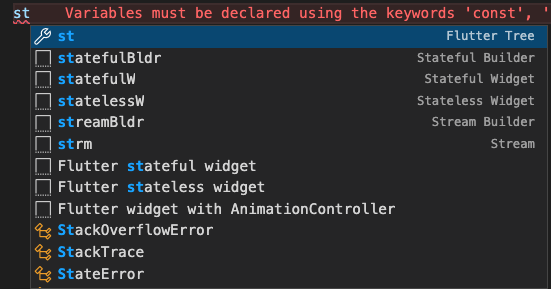
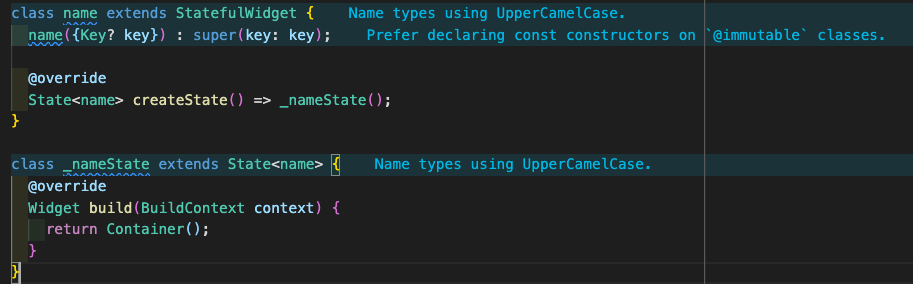
We can use like this:


You have to just type the prefix of snippets and select the option which you want.
But, the most important thing is how we create our personal snippets by our favourite and easily recalled shortcuts.
For implementing, we would first need visual studio code. You can follow the below steps:
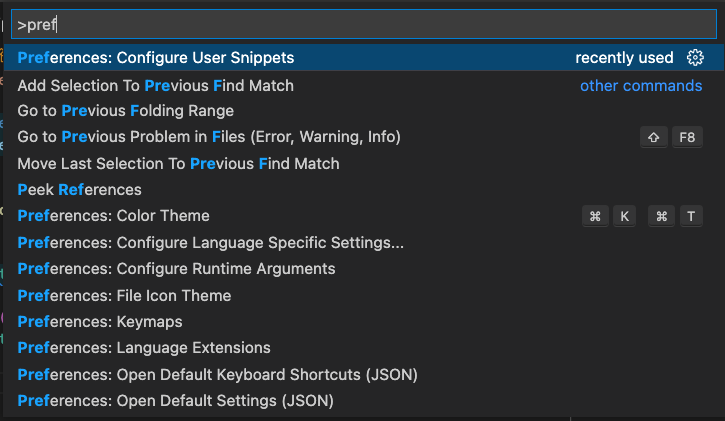
Step 1: Ctrl+shift+p for open command palette. Or Go to the settings button and select the first option command palette.

Step 2: Search preferences and select Preferences: Configure User snippets.

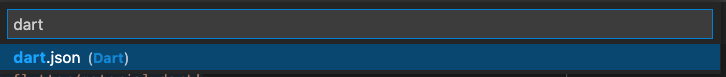
Step 3: search dart and select dart.json(dart).

Step 4: open dart.json file.
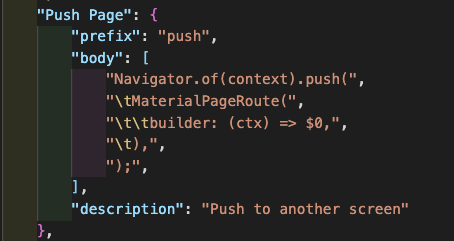
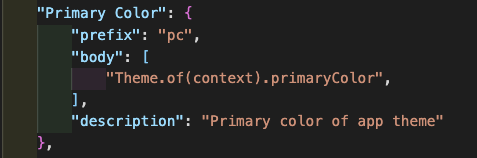
So, it’s going to give you Dart. Json. This is where you’re going to write your snippet.
First and foremost, we’re going to go inside that and hit enter the two compulsory things that we have to put inside this.The first one is actually the prefix separated by comma. The second one is actually the body. We definitely can provide descriptions as well, but that is totally for our personal use. This is not compulsory.


According to the above image, “Push Page” is the name of the snippets.”push” is the prefix.
Now in the body section we don’t directly provide a string because it’s not just one line of code that we’re writing. It’s going to be multiple lines that we are having. So we’re going to provide an array inside that. The array is going to be an array of strings. And this is a little bit tricky here.
Now, similar to this, you can provide as many snippets that you like.
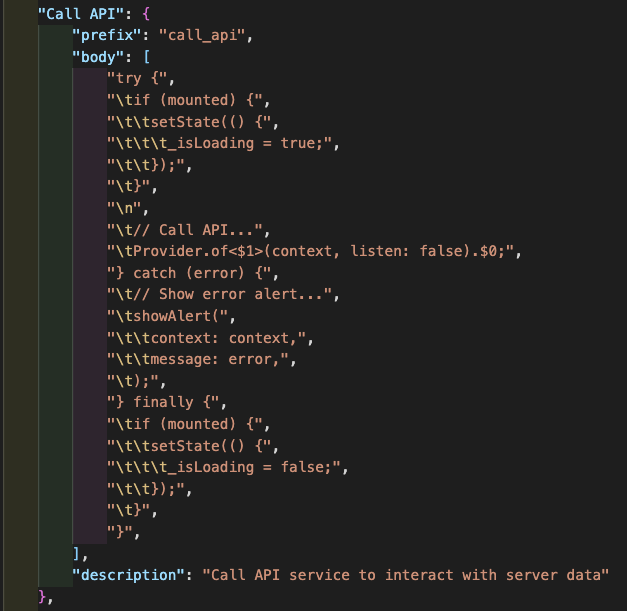
Feel free to just customize it on your own. Now, the body section is interesting. So what we’re going to do is we’re going to just copy everything from here and we’re going to just paste it inside these brackets.
So there we go. Now, this is not syntactically correct. So the next thing that we have to do is select each and every line and we have to wrap it inside the double quotes because it’s going to be an array of strings.So wrap everything up inside just a string. So each line is going to go inside double quotes. So, that is the easiest way to design this.
Now, we have to provide some of the tabs and indentation as well. So we’re going to get started with that. So let’s see how it goes.
So we’re going to assume that this one is also going to \t. And then this return is two indented out here. So we’re going to go ahead and give a \t two times.
Now, a couple more stuff that I really want to do is I want my cursor to place in between the code. So, what we need to do is just after this class I’m going to mention dollar $0 and this is where you want your cursor to be. If you want some other cursor in the code then just write $1, $2 and move one cursor to another and just click on the tab.


Conclusion: Snippets play an important role in any programming. In this blog, we have discussed how to create your own snippets and how to use snippets. The most amazing thing is that snippets reduce development time and syntax error.